Assigning tags and managing Property Manager Page control dependencies
It might be required to develop responsive property manager pages whose controls state depending on other control values, e.g. controls enable state, cascading lists, etc. xCAD framework provides easy to setup and use functionality to implement these requirements and allows to update the states dynamically.
In order to define the controls which will be used for dependencies, it is required to assign the tags. Control tags allow to track the controls created from the data model properties. Tags can be assigned via ControlTagAttribute decorated on data model properties. Control tag can be represented as any type, it is recommended to use enumerations or strings as tags.
Handler class must implement IDependencyHandler interface and UpdateState method will be called every time when state needs to be resolved (i.e. the value of the parent control is changed).
Please see below couple of examples for using this technique to develop responsive property pages. It is possible to implement any custom logic and provide multiple parent controls if needed.
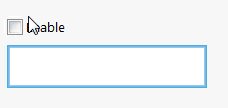
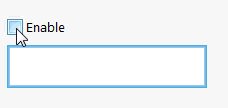
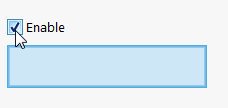
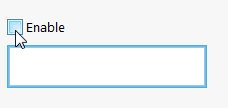
Controls Enable State
Below is a code example demonstrating how to disable/enable selection box control based on the value of the check-box.

[ComVisible(true)] public class DataModelEnable : SwPropertyManagerPageHandler { [ControlTag(nameof(Enable))] public bool Enable { get; set; } [DependentOn(typeof(EnableDepHandler), nameof(Enable))] public ISwFace Selection { get; set; } } public class EnableDepHandler : IDependencyHandler { public void UpdateState(IXApplication app, IControl source, IControl[] dependencies, object parameter) { source.Enabled = (bool)dependencies.First().GetValue(); } }
Cascading Lists
Below code example demonstrates how to implement cascading list.

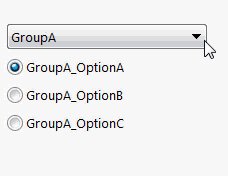
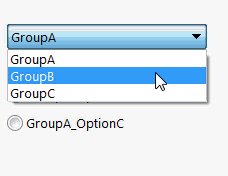
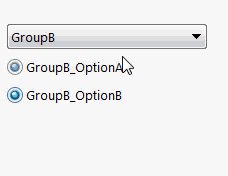
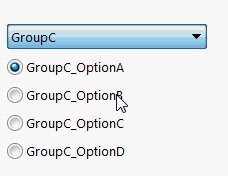
Each value in the dropdown (defined via Enum) has its own nested list of options (also defined by another Enums). Once the value of the drp-down changed the visibility of option groups is changed as well.
public enum Groups_e { GroupA, GroupB, GroupC } public enum GroupA_e { GroupA_OptionA, GroupA_OptionB, GroupA_OptionC } public enum GroupB_e { GroupB_OptionA, GroupB_OptionB, } public enum GroupC_e { GroupC_OptionA, GroupC_OptionB, GroupC_OptionC, GroupC_OptionD } public enum Tags_e { Groups } [ComVisible(true)] public class DataModelCascading : SwPropertyManagerPageHandler { [ControlTag(Tags_e.Groups)] public Groups_e Groups { get; set; } [DependentOn(typeof(GroupOptionsVisibilityDepHandler), Tags_e.Groups)] [ControlTag(Groups_e.GroupA)] [OptionBox] public GroupA_e GroupA { get; set; } [DependentOn(typeof(GroupOptionsVisibilityDepHandler), Tags_e.Groups)] [ControlTag(Groups_e.GroupB)] [OptionBox] public GroupB_e GroupB { get; set; } [DependentOn(typeof(GroupOptionsVisibilityDepHandler), Tags_e.Groups)] [ControlTag(Groups_e.GroupC)] [OptionBox] public GroupC_e GroupC { get; set; } } public class GroupOptionsVisibilityDepHandler : IDependencyHandler { public void UpdateState(IXApplication app, IControl source, IControl[] dependencies, object parameter) { var curGrp = (Groups_e)dependencies.First().GetValue(); source.Visible = (Groups_e)source.Tag == curGrp; } }